Figma - незаменимый инструмент дизайнера нового поколения
В последние годы мир дизайна претерпел значительные изменения, и одним из самых заметных инструментов, который способствовал этим изменениям, является Figma.
Что такое графический редактор Figma?

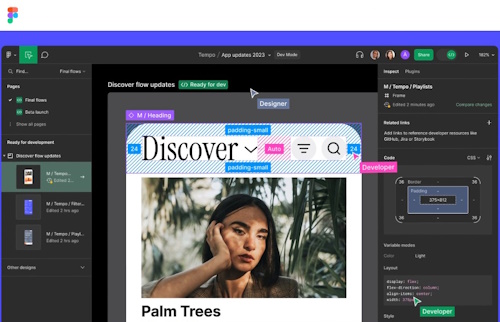
Figma - это современный и мощный инструмент для дизайна интерфейсов, который стремительно набирает популярность среди специалистов в области UX/UI.
Figma стал важным инструментом для дизайнеров нового поколения благодаря своей функциональности, доступности и возможностям совместной работы.
С ростом популярности этого инструмента также увеличивается количество ресурсов для обучения, что позволяет как новичкам, так и опытным дизайнерам углублять свои знания и навыки.
Независимо от того, являетесь ли вы начинающим дизайнером или опытным профессионалом, изучение Figma откроет перед вами новые горизонты в мире дизайна.
В этой статье мы расскажем о ключевых особенностях Figma, разберем, почему этот редактор становится все более незаменимым в арсенале дизайнера и приведём примеры самых лучших обучающих платных и бесплатных курсов для изучения редактора.
Основные преимущества Figma

- Совместная работа - дизайнеры и другие заинтересованные стороны могут вносить изменения и оставлять комментарии в реальном времени.
- Кроссплатформенность - поскольку Figma работает в браузере, пользователи могут работать на любых устройствах без необходимости установки программного обеспечения.
- Интуитивно понятный интерфейс - пользовательский интерфейс Figma прост и понятен, что позволяет быстро осваивать инструмент даже новичкам.
- Богатый функционал - Figma предлагает множество функций, включая создание компонентов, стилизацию текста, работу с векторной графикой и создание интерактивных прототипов.
- Интеграция с другими инструментами - Figma легко интегрируется с различными сервисами и плагинами, что расширяет его функциональные возможности.
Проекты, которые можно создавать в Figma

- Интерфейс - создание внешнего вида продукта: кнопки, иконки, формы. Добавление эффектов и анимации для баннеров, кликабельных кнопок и раскрывающихся списков.
- Прототип - моделирование будущих сайтов или приложений с адаптацией под мобильные устройства. Демонстрация заказчикам, как будет выглядеть проект.
- Векторные объекты - создание и импорт векторной графики из Adobe Illustrator и Sketch, экспорт дизайна в формате SVG.
- Developer Handoff - режим, упрощающий работу разработчиков с вкладкой «код» и возможность копирования CSS-стилей и кода для Android и iOS.
- Блок-схемы и диаграммы - имеется онлайн-конструктор для быстрого создания схем и графиков, а также большая библиотека компонентов для перетаскивания на холст.
- Возможность передачи макетов разработчикам - есть доступ к файлу с правом просмотра для программистов и к CSS-стилям и коду для мобильных приложений.
- Библиотека шаблонов - можно создавать дополнительные решения, которые можно просто скопировать и использовать по своему усмотрению. В библиотеке шаблонов: рекламные объявления; диаграммы; концепткарты; доски настроения; диаграммы связей.
Установка редактора Фигма
Установка Figma проста и доступна для всех, так как она работает как в браузере, так и в виде настольного приложения.
Для Windows или macOS:
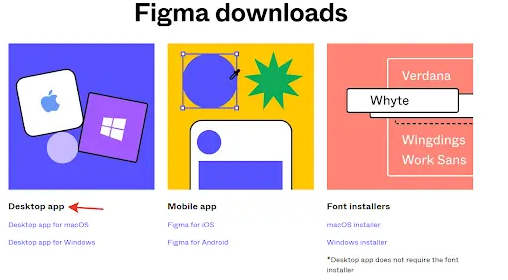
1. Скачайте установочный файл:
- Перейдите на страницу загрузки Figma: (https://www.figma.com/downloads).
- Нажмите на кнопку «Download for Windows/macOS», чтобы скачать установочный файл.
2. Запустите установочный файл:
- Найдите загруженный файл (обычно в папке «Загрузки») и дважды щелкните по нему для запуска установки.
3. Следуйте инструкциям установщика:
- Примите условия лицензионного соглашения и выберите папку для установки (можно оставить по умолчанию).
- Дождитесь завершения установки.
4. Запустите Figma:
- После установки найдите Figma в меню «Пуск» или на рабочем столе и запустите приложение.
- Войдите в свою учетную запись, используя свои учетные данные (перед началом работы потребуется зарегистрироваться).

Установка редактора Figma - это простой процесс, который займет всего несколько минут.
Теперь вы готовы приступить к созданию дизайна интерфейсов и работать над проектами совместно с вашей командой.
Онлайн-обучение по работе в Figma
С учетом растущей популярности Figma, существует множество ресурсов для обучения этому инструменту.
Самые известные онлайн-школы и сервисы предлагают курсы по различным аспектам работы с Figma, включая создание прототипов и дизайн интерфейсов.
На нашей платформе можно найти множество курсов по Figma, от основ до продвинутых техник. Курсы идеально подойдут для опытных дизайнеров и для тех, кто только начинает свой путь в дизайне. Уроки зачастую ведут опытные дизайнеры, которые делятся своими знаниями и опытом с учениками.
Вот некоторые из них:
1. Figma с нуля до PRO от Skillbox
https://skillbox.ru/course/figma-null-pro

Вы освоите самую популярную программу для веб-дизайна на профессиональном уровне. Научитесь создавать интерактивные прототипы, передавать макеты разработчикам и экономить время на рутинных задачах.
Научитесь:
- Создавать компоненты и библиотеки стилей.
- Профессионально работать в Figma.
- Готовить адаптивные макеты.
- Работать над проектом в команде.
- Добавлять интерактив в прототипы.
- Передавать макет в разработку.
-
72 28336 142 руб. -
2 месяца
-
Сертификат
-
6 024 руб./мес.
2. Figma от Contented
https://contented.ru/edu/figma

Освойте популярный графический онлайн-редактор. В нем можно создавать прототипы сайтов, баннеры, интерфейсы приложений. В программе работают веб и ux/ui-дизайнеры.
Научитесь:
- Использовать программу для любых задач.
- Систематизировать и обновить навыки.
- Получить базу для развития в любой сфере дизайна.
- Созданию кликабельных прототипов адаптируя их на различных устройствах.
- Особенностям совместной работы над проектом.
3. Онлайн-курс по Figma от Hedu (Irs.academy)
https://irs.academy/kurs_po_figma

Научитесь разработке интерфейсов и прототипированию в Figma, и получите работу в области веб-дизайна.
Научитесь:
- Эффективно использовать инструменты Figma.
- Создавать приложение, сайт и т.д.
- Находить заказчиков и продуктивно взаимодействовать с ними.
- Зарабатывать фрилансом из любой точки мира.
- Получить интересную работу в престижной компании.
4. Дизайн интерфейсов в Figma от Pentaschool
https://pentaschool.ru/program/figma

Освойте редактор на продвинутом уровне, соберите портфолио и найдите первых клиентов. С первых занятий вы начнете практиковаться и создадите несколько проектов для портфолио. После курса вы сможете найти первых клиентов и брать заказы на разработку прототипов в Figma.
Научитесь:
- Разрабатывать прототипы сайтов и приложений, не имея навыков программирования.
- Создавать удобный для пользователей дизайн интерфейсов и адаптировать его для мобильных устройств.
- Выполнять заказы на фрилансе и работать из любой точки мира.
-
41 40026 910 руб. -
3 месяца
-
Сертификат
-
4 485 руб./мес.
5. Figma от Логомашина
https://study.logomachine.ru/figma

С помощью Figma вы можете создавать баннеры, посты для социальных сетей, планы проектов, рекламные креативы, макеты сайтов и многое другое.
Научитесь:
- Современному инструменту для диджитал-специалистов.
- Оперативно вносить правки в несколько элементов макета сайта и просто готовить макет к версте.
- Готовить посты для социальных сетей и контент-план.
- Работать командой в одном проекте.
-
53 00032 400 руб. -
15 уроков
-
Сертификат
-
5 408 руб./мес.
6. Дизайн сайтов и приложений в Figma от Фоксфорд
https://foxford.ru/courses/11533/landing

Разберётесь, в чём заключается работа веб-дизайнера, что такое UI и UX, и чем они отличаются друг от друга и получите первые заказы на создание лонгрида, интерактивного макета сайта и макета мобильного приложения.
Научитесь:
- Изучите универсальные инструменты визуального дизайна.
- Познакомитесь с терминами UI и UX.
- Спроектируете интерактивный макет промо-сайта и адаптируете его под разные устройства.
- Проверять собственные дизайн-решения.
7. Figma: обучение дизайну с основ до PRO от CODDY
https://coddyschool.com/courses/figma

Курс идеально подойдет для ребят от 12 до 16 лет, интересующихся дизайном и творчеством. Также тем, кто задействован в школьных проектах или желающим расширить свой кругозор и познакомиться с новыми технологиями.
Научитесь:
- Освоите интерфейс программы.
- Создавать иконки.
- Иллюстрации и картинки.
- Использовать компоненты для ускорения процесса дизайна.
- 849 руб.
-
9 месяцев
-
Сертификат
8. Основы продуктового дизайна, Figma от ProductStar
https://productstar.ru/product-mini-course-figma

Вы научитесь собирать MVP, быстро собирать mock-up, проводить юзабилити-тестирование и работать с лучшим инструментом для работы над макетами: от основ до плагинов и анимации.
Научитесь:
- Базовым действия в Figma.
- Работе с кривыми.
- Отрисовке элементов интерфейса.
- Прототипированию и анимации.
- Подготовке макетов для работы в команде.
-
91 08045 540 руб. -
2 месяца
-
Сертификат
9. Курс по основам Figma от Бруноям
https://brunoyam.com/online-kursy/osnovy-figma

Освоите возможности самого популярного графического онлайн-редактора в короткие сроки. Научитесь создавать графические элементы, макеты и анимированные прототипы.
Научитесь:
- Создание векторных объектов в Figma.
- Работе с шрифтами.
- Работе с цветом.
- Работе с изображениями, эффекты, маски.
- Прототипированию.
- Создание макета сайта.
10. Создание сайта в Figma от Interra
https://edu.interra.bz/4d-vd-2

Курс для тех, кто хочет развиваться в современной профессии, создавать уникальные веб-страницы и разбираться в специфике цифровой среды.
Научитесь:
- Созданию своего первого прототипа страницы.
- Где и как искать качественные фотографии, как работать с ними в Figma.
- Как пользоваться плагинами, где их искать и как устанавливать в Figma.
- Работе с изображениями, эффекты, маски.
- Созданию портфолио.
-
25 0002 790 руб. -
1 месяц
-
Сертификат
Бесплатные курсы по Фигме позволяют получить первое представление для новичков с нуля, для лучшего изучения рекомендуем пройти обучение по программам, представленным ниже:
11. Основы Figma от Нетология
https://netology.ru/programs/osnovy-figma

За 3 занятия вы получите базовые навыки работы в Figma и используете их на учебном проекте.
На курсе вы:
- Освоите на практике базовые инструменты популярного графического редактора.
- Сможете эффективно взаимодействовать с командой во время совместной работы над проектами.
- Выполните практическое задание и добавите результат в своё портфолио.
12. Дизайнер на Figma от Contented
https://live.contented.ru/figma-free-course

Этот практический курс станет первым шагом на пути к профессии графического дизайнера.
На курсе вы:
- познакомились с интерфейсом и базовыми инструментами редактора.
- добавите первый проект в портфолио - рекламный баннер.
- научитесь работать с текстом, изображениями, иконками и иллюстрациями.
- узнаете основы графического дизайна - например, как сделать современный и удобный интерфейс.
13. Курс «Figma»
В течение 15 уроков вы узнаете ВСЕ функции в Figma.
Фигма - ведущий графический редактор среди дизайнеров для командной работы.
Это одна из немногих программ, которая объединяет в себе все ключевые инструменты для дизайна.
Редактор доступен как онлайн-сервис, так и для установки на компьютер.
Интерфейс прост в освоении, но при необходимости можно пройти обучающий курс по работе в редакторе.